今天中午的时候看MT官网上在11月6日发布了一篇新文章,说是MT5发布了RC1版本。本来我是没什么兴趣的,但看到介绍说有了新的Theme──Pico,从截图上看也挺好看,于是就从另外一个域名上安装一下试试。
MT从3版本开始的安装程序就已经非常不错了,因此安装起来没有任何困难。但仍然是数据库的问题在困扰我:如果选择使用sqlite来做数据库,默认的数据库路径是Site Root/MT/db/mt.db,但默认情况下,MT目录下面并没有db目录。可如果没有db目录,安装程序在检测数据库的时候就会报错,因此必须手工创建db目录。我觉得程序应该可以做的更智能一点(或者说“不那么愚蠢”),解决这个不算是问题的问题应该不难。我印象里MT3没有这个问题,MT4就有了,现在MT5到了RC1版本还是有这个瑕疵。
MT5自从Alpha版本发布后,我就测试过,但因为不是正式版,因此我一直没有仔细研究。现在感觉我对MT真是搞不懂,website和page、blog的关系越来越复杂了。也许是我的观念没转过来的原因,总之安装好之后让我很困惑。
安装完毕后,我直接建立了一个blog,没想到pico这个新theme不是我想象的那样是之后选择,而是在创建的时候就要决定。我本来是以为pico就是一个普通的theme,可以随时替换的那样,结果实际上似乎比我想的更大。总之选定了之后,发布一看,效果确实不错。我导入了这个blog的导出内容,虽然等了大约5分多中,但最后没有什么问题。导入结束后我查看了一下mt.db文件的大小,3.7M,还可以。看来我的blog目前的规模,用sqlite应该是可以承受的。试着发布了一下,等了又5分多钟,竟然报错了:

我印象里我在尝试上一个版本的时候也发生过这种问题。我一直不清楚是什么原因,也没有去查,只是“祈祷”在MT5正式发布后会有所改善。
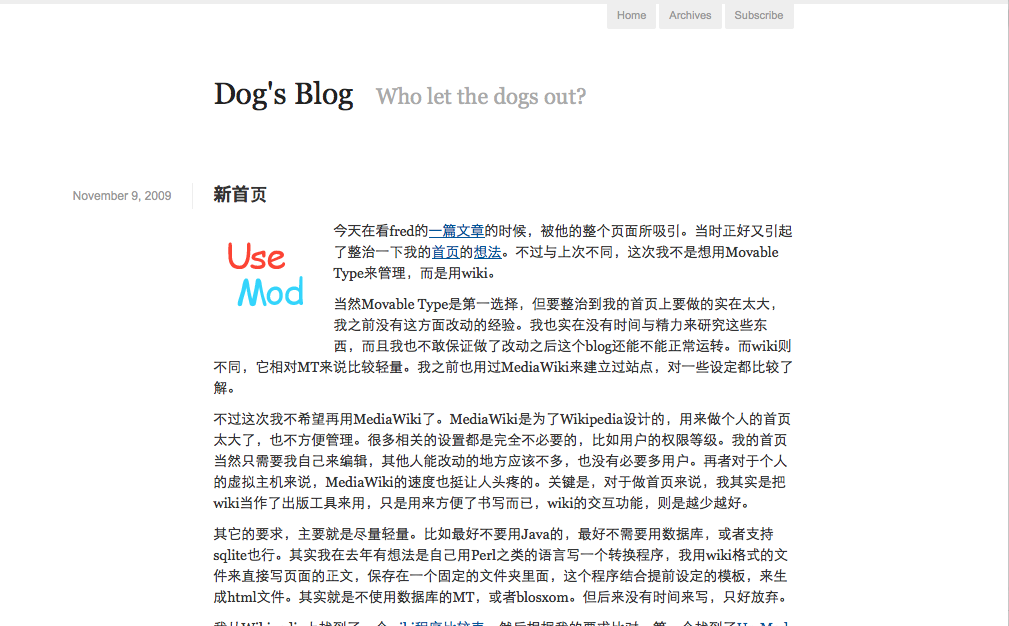
我比较喜欢简洁的观感,因此这次的新的pico主题让我比较喜欢,这是首页最上面的截图:

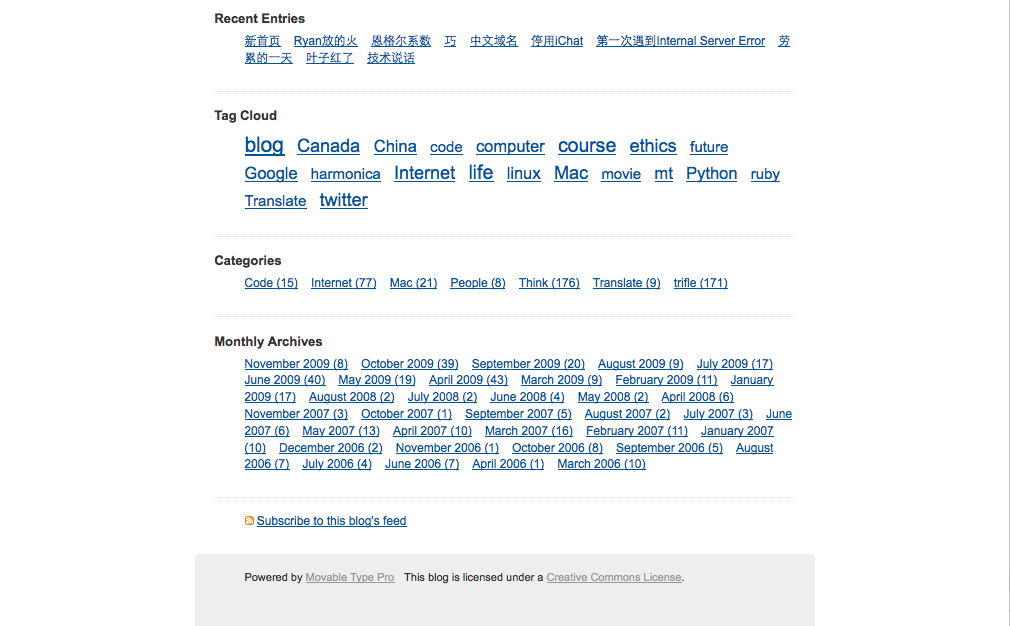
这是首页最下面的截图:

虽然简单,但别有风味,我觉得也是一个不错的选择。而且汉字的显式也很舒服,而不是像MT4的默认设定,让你看着就觉得别扭。在后台的Style设定下,Pico主题有自己的分栏,里面有深蓝、深灰、棕褐以及白色四种选择。我估计通过修改css文件,应该可以手动设定更多的风格:

安装后我一直挺纳闷,为什么主页上什么内容都没有呢?我用的是Classic的页面风格,就是那个枣红色的。我试着创建新page,但也没搞清楚page的设定关系。结果我创建了一个在打开页面后默认显式的page,想当然的把它的名称定义为index.html,结果页面还是空空如也,只是在右边栏上多了一个index.html的链接。点了之后依旧没有反应,我估计是和默认的页面文件名相冲突的原因。于是我在后台删除了我刚建立的index.html这个页面,结果竟然把本来的index.html也给删掉了,直接导致根目录下没有了index.html文件,直接把赤裸裸的目录结构给展示出来了。
我在重新生成了整个website后,发现了一个更让我困惑的地方──website居然就是我的blog在Classic风格下面的展示:

既然website和blog的内容一模一样,只是风格换了,那么website的意义何在呢?当然这也可能是我没有写任何page的缘故。不过website还没有pico风格,如何让website和blog的风格统一,也是一个问题。同样的,希望在正式版中会有所改进。
最后我还是没有搞定子域名的问题。这个问题来源于我想用MT来管理我的整个网站包括首页和blog。我目前首页的网址是http://liuf.net,MT5在新建blog的时候可以设定blog的URL地址,并且有“建立在子域名下”的选项。可当我选定了这个选项后,blog的网址就变成了“XXX.www.cnliufeng.com/”,而XXX就是我要填写的。即使这样设定了之后,子域名还是工作不正常,因此我只是把blog建立在了子目录下面,但我在子域名下写了将近三年blog,就这样切换URL肯定会导致链接问题。而且我也开始怀疑子域名的问题必须在服务器那边进行设置,通过MT来设定是没有办法的。
虽然我目前用UseMod Wiki来做首页感觉还不错,但有一个最关键的问题一直在困扰我──就是wiki不能插入纯HTML代码。目前情况下我在页面里插入HTML代码后都不能正常解析,而是直接把HTML代码输出出来。这样的问题就是我无法在wiki上放badge、也无法在页脚放置Google Analytics的javascript代码。所以我对用MT管理首页还是抱有希望的,同时我也在继续探索其它的wiki中。
PS:目前Six Apart似乎把更多的重点放在了blog之外的交流上。比如今天我在官方网页上看到了上面对于Motion的通告:

我之前讨论过motion,其实就是一个类似Twitter的让人们发布短小信息的社区工具,当然它对信息的格式更宽容一些,但毕竟没有一个很好的交互模式,让我感觉目前与主流社区(Twitter、Plurk)格格不入,所以还是有待观望。不过从上面那个宣传条上,居然看到了Zachary Quinto的名字,去了他的网页一看,果然很漂亮、很绚丽,不过对于个人用户来说,现在并没有看出什么实际用途。
《MT5 Release Candidate 1》有3条评论